依存の心配なし!
フレームワークも必要なし!
最強ライブラリCSS Layoutをご紹介いたします。
CSSにおけるスペシャルなテクニックも不必要で実務でも使用できるCSSのレイアウトやUIパターンを一挙に集めたサイトCSS Layout が世界中のプログラマーから熱い眼差しを浴びています。
特にフロントエンジニアとして活躍しているひとはウェブサイト制作でどれだけ多くのレイアウトやコンポーネントを扱う必要があるかよーく知っているはず。
定番のレイアウトや人気のUIコンポーネントを提供するフレームワークは世の中に数多く存在しますが、自分のプロジェクトに加えたくない時も多々あるでしょう。
そんな悩みを解決してくれるのがCSS Layout
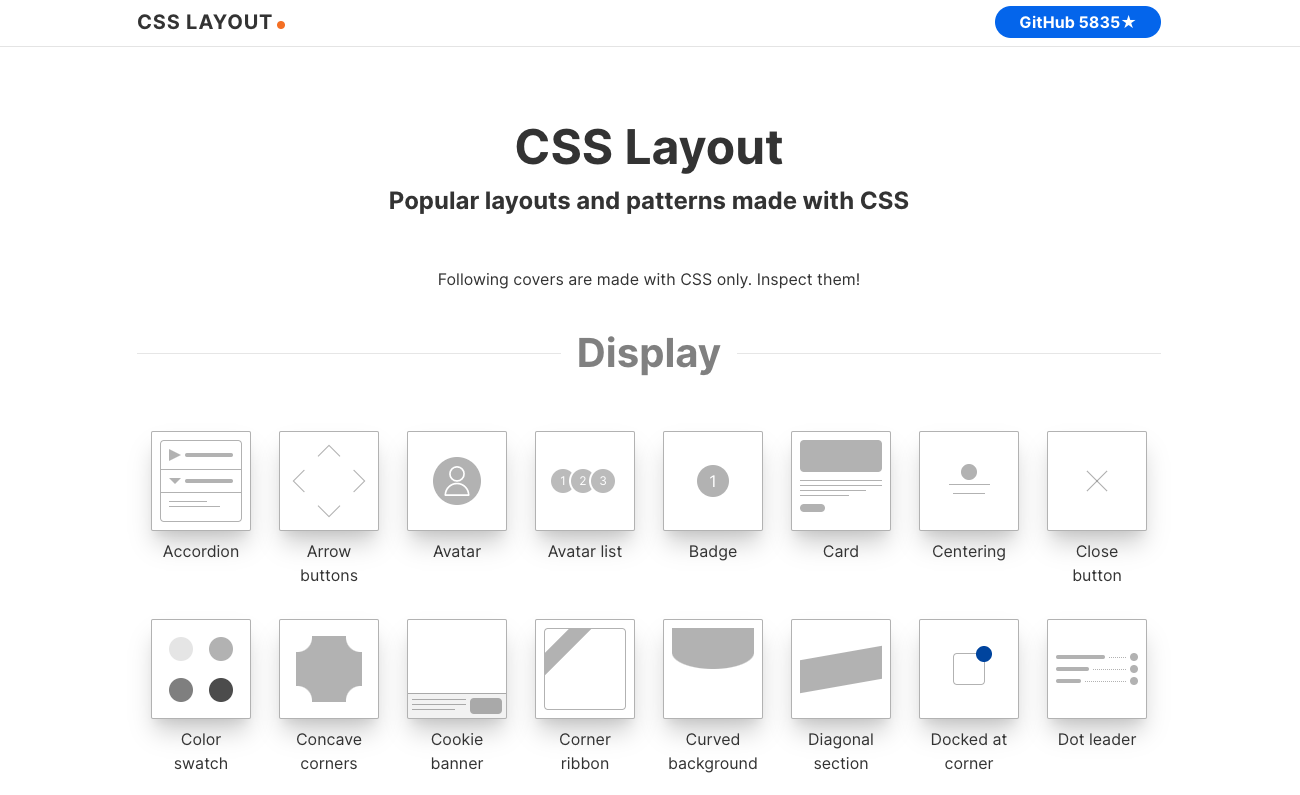
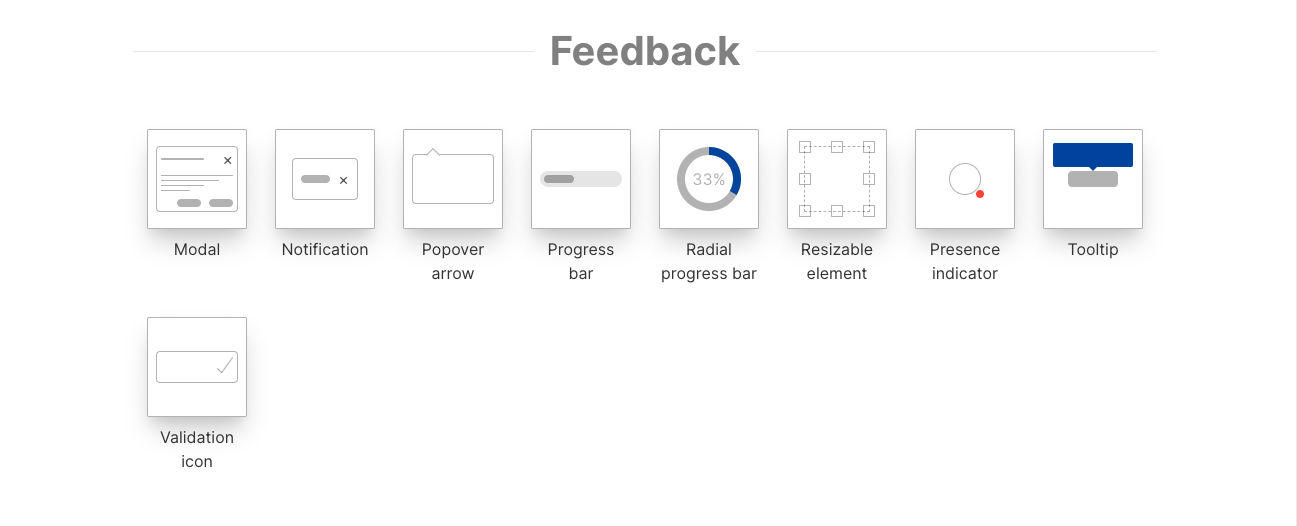
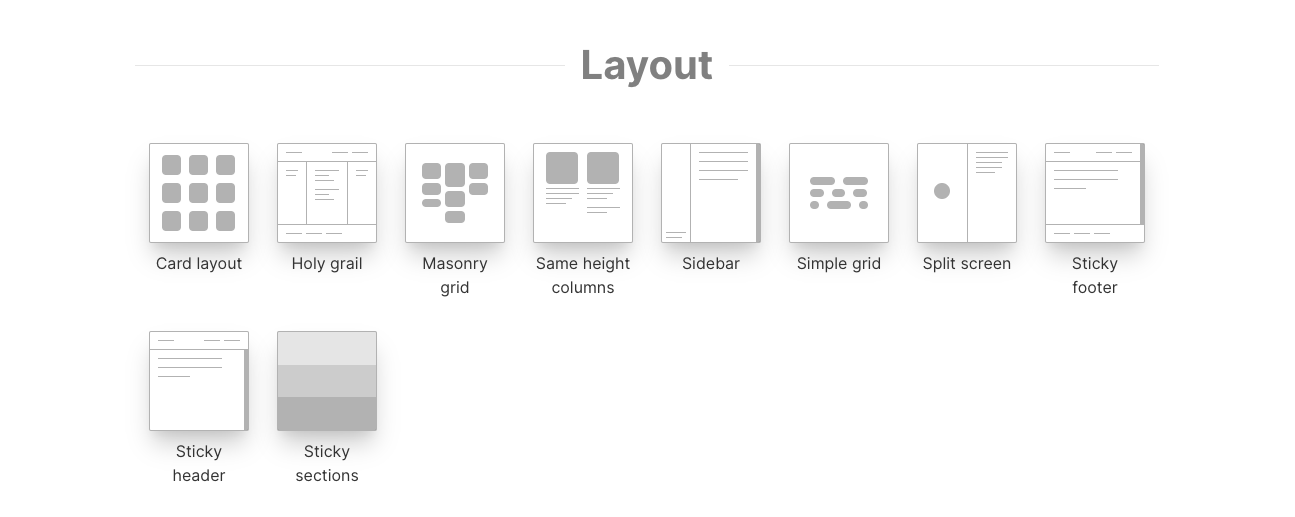
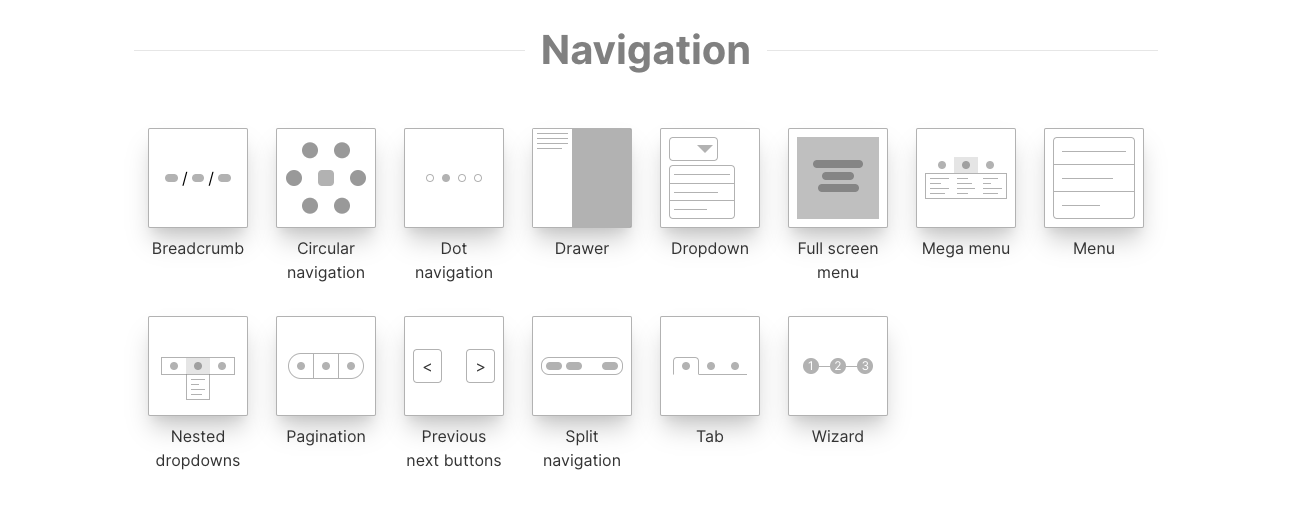
CSS LayoutではCSSのみで構築できる人気レイアウトやUIコンポーネントを集めていて、カテゴリ別にまとめています。(しかも見やすい)
FlexboxやCSS Gridといった最新CSS機能によって実現されたレイアウトは、ニーズに合わせてカスタムが可能な上、初学者のキットとしてもベストです。
これとこれを使って…と組み合わせで、ほんの数時間で実際に動かすことができ、あらゆるレイアウトを実装することができること間違いなし!
ちなみにカテゴリですが、大きく分けて5つに分かれています。
- レイアウト
- フィードバック
- インプット
- ディスプレイ
- ナビゲーション
CSS layoutのレイアウトやUIパターンはCSSのみで作成されており、いいね!と思った要素をクリックすると、ソースコードとサンプル例が表示されます。
基本的なカード型のレイアウトやレスポンシブ対応のテーブル表の作り方、
タイムラインやメニュー表に使えるDot Leaderなども実用向けですぐさまコピーして使えるものばかりが掲載されています。

WEBサイトに訪れたユーザーの行動を促すツールチップやModal Window、Notification、円チャート型プログレスバーなど、頻繁にウェブサイトで見かけるあの機能も、なんとCSSのみで表現できてしまうのです。

例えば、お問い合わせやユーザー登録の入力フォームまわりで使用されるアイコン付ボタン、チェックボックス、スライダー、検索ボックスなどもCSSオンリーで実装可能!

CSS flexboxとCSS Gridを利用することで、ウェブサイトで使われているありとあらゆるレイアウトを、
簡単でわずかなCSSのみで実現できるようになっています。
たった1行のCSSでよくあるWebレイアウトを実現してみましょう!

もちろんナビゲーションも充実。
ナビメニュー一覧には、情報量が多いメガメニューやページ送り、タブ、スライド式ナビメニュー、フルスクリーン型などが揃います。

CSS Layoutは定期的にアップデートが行われており、いま現在ダウンロード可能なCSSレイアウトやUIコンポーネントの数は100を超えます。
さらに数だけではなく、実際のウェブサイト上で頻繁に使用される機能を中心に実用性の高いデザインをCSSを”コピー”のみで使用可能。
この他にもCSSをコピーするだけでウェブサイトで利用できるCSSボタンやホバーエフェクトも、リアルな影を表現するなど、多種多様ななツールがあります。
さらなる快適なWeb制作ライフを送るためにCSS layoutを思う存分駆使してみましょう!

