After Effects シーンの切り替え/ディゾルブ
映像を見ていると次のシーンへ切り替わるとき
映像が回転したりじわじわ~っと変わっていったり
逆に気づけばシーンが切り替わっていたりします。
このシーンの切り替わりのことをトランジションといいます。
その中でも今回は最もポピュラーなトランジションである
ディゾルブの簡単なやり方をAfter Effects上で解説していきます。
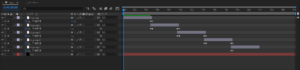
解説にあたって5つの異なる色のフッテージを用意しました。


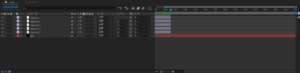
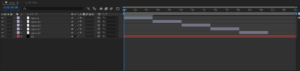
タイムライン上ではこんな感じです。
.png)

このレイヤー1つ1つにキーフレームを打っていっても作ることは可能ですが、
今回はシーケンスレイヤーを使います。
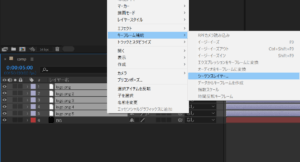
まず複数のレイヤーを選択後、右クリックで
キーフレーム補助→シーケンスレイヤーを選択

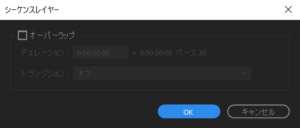
すると、こんな画面が出てきます。

そのままOKをすると、

レイヤーを簡単に階段状にすることができます。
ですが今回は階段状にするのではなくディゾルブを作っていくので
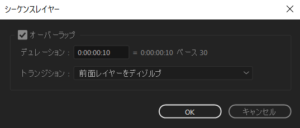
シーケンスレイヤーの設定上で、
①オーバーラップをチェック
②デュレーションを10フレームに設定
③トランジションを前面レイヤーをディゾルブに設定

これでOKを押すと、

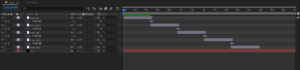
10フレーム間隔で各レイヤーの不透明度にキーフレームが設定されました。
これで簡単にディゾルブを作ることができました。
ちなみにシーケンスレイヤーの設定でトランジションを
前面レイヤーと背面レイヤーをクロスディゾルブ
に設定すると、

レイヤーの開始点と終了点に不透明度のキーフレームを打つことができます。
今回解説したシーケンスレイヤーを使ったディゾルブのやり方は
知っておくとかなり時短になりますのでこれを機に皆さんも
是非活用してみてください。
それではまた!